Google announced that in the future Chrome may use historic load latencies to identify sites that typically load fast or slow for users.
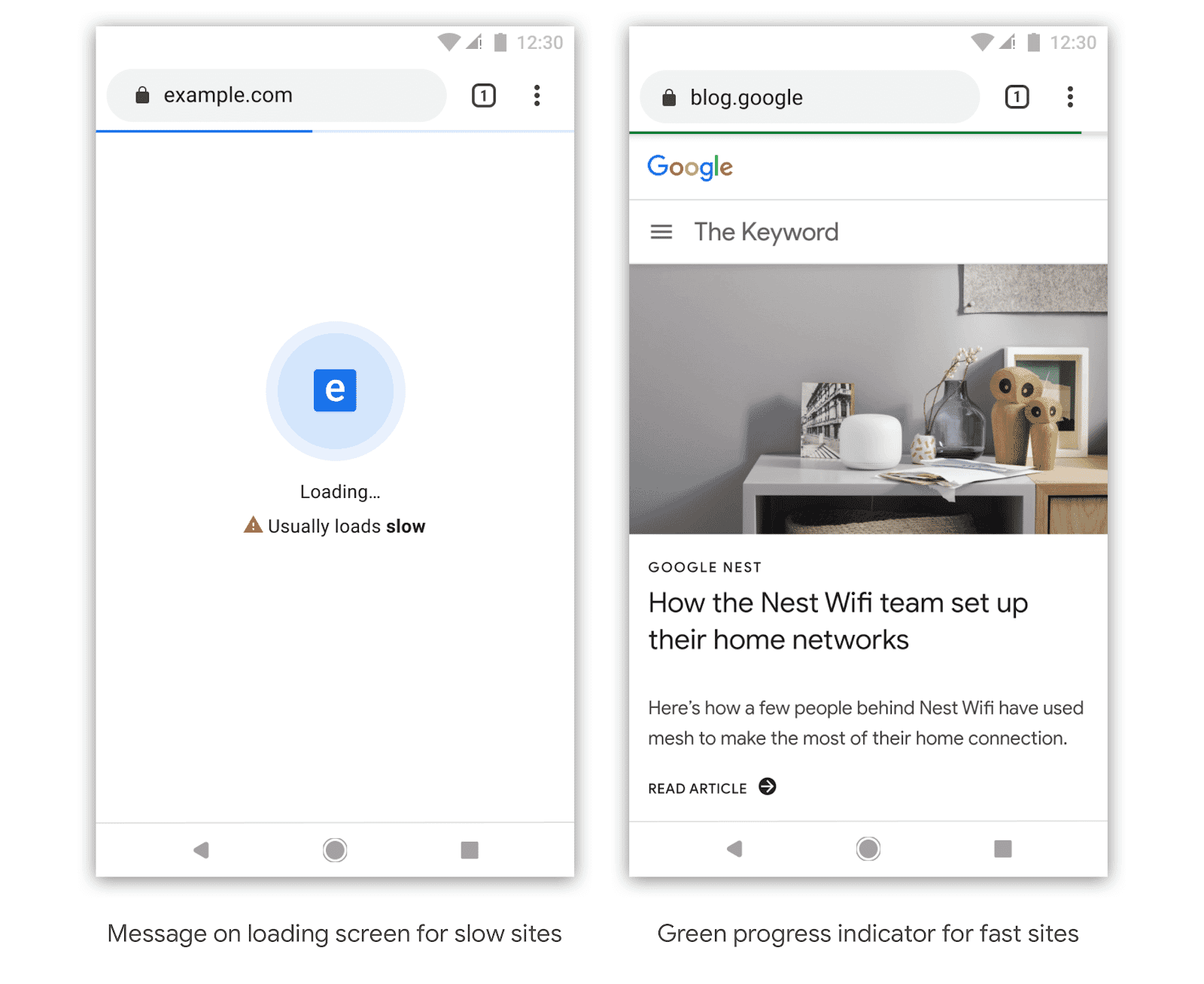
Google announced that in the future Chrome may use historic load latencies to identify sites that typically load fast or slow for users and display clear badging across Chrome surfaces after users have clicked on the listing in search results. They plan to identify sites that are fast or slow in conjunction with broader UX and based on increasingly stringent criteria. Early exploration into badging will look at several Chrome surfaces - including the loading screen (splash screen), loading progress bar and context-menu for links – and display options for badging to determine which provides the most value to searchers. Further along, they wish to expand this to include identifying when a page is likely to be slow for a user based on their personal device and network conditions.
“We think the web can do better, and we want to help users understand that when a site may load slowly, while rewarding sites are delivering fast experiences…We hope this effort will encourage more sites on the open web to provide the best possible experiences to all users.” [1]
Resolution's POV
This reflects how important page speeds and the front-end build has become in recent times, with new technologies like single-page applications (SPAs), progressive web apps (PWAs) and AMP allowing brands to develop faster user experiences. A fast loading site is essential regardless of anything Google does, as it allows the best user experience and sees higher conversion rates for the business. This move by Google is one of many that signals their clear preference towards better speed-experiences and move towards increased transparency for users as to the typical site performance. While the badging may not directly impact the organic search rankings, sites with slow loading pages may see a badge in search results or on loading that could cause users not to click or to bounce early, causing an impact to click-through rates and bounce rates.
Summary
Don’t wait and risk having your site flagged as slow.
If you’re concerned about the performance of your site, discuss it with your SEO team or take a look at PageSpeed Insights to find out your performance score.
Work with your SEO team and development team to identify the critical latency issues and current impacts on the user.
Create a roadmap to optimise your site, focusing on the highest impact areas first.
Have questions? Get in touch with our experts.
Reference: https://blog.chromium.org/2019/11/moving-towards-faster-web.html